
37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
Learn how to use Bootstrap 5 to create and style checkboxes and radio buttons for your web forms. Bootstrap 5 provides various classes and utilities to customize the appearance and behavior of these input elements. Follow the examples and try it yourself on W3Schools.

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
checkbox bootstrap css Sometimes, you may want to add a little more customization to your checkboxes than available in the default bootstrap style. Here is a collection of custom checkbox styles for your bootstrap projects: code by @Edrees21

Bootstrap Checkbox examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Bootstrap Components is a comprehensive collection of reusable UI elements that can help you create responsive and beautiful web pages. You can find components for navigation, buttons, forms, alerts, and more, all with customizable options and documentation. Learn how to use Bootstrap Components with examples and code snippets.

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2022
Custom checkboxes and radios. We are going to use an existing project for this, which provides all the needed setup and functionalities to get started very quickly. 1. Fork the project and complete initial setup. So, first, fork bootstrap-theme-kit repo and complete its getting started guide, now you've browser open at 3000 port. 2.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
MDB's .btn styles can be applied to

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Radio — As bootstrap uses common custom form control variables for both, checkbox and radio, we had to introduce 2 new variables for our need. Also note the easiness of changing the icon for checkmark. 3.3 Checkbox. To finally give a last touch-up, we need to change content of src\styles\components\_checkbox.scss with below:

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
Preview Check this custom checkbox Check .custom-checkbox in a real project Tips 💡 You don't need to remember all CSS classes. Just use the Bootstrap Editor instead. Sass source

Bootstrap 3 Checkbox 11 Styles with Demos Online
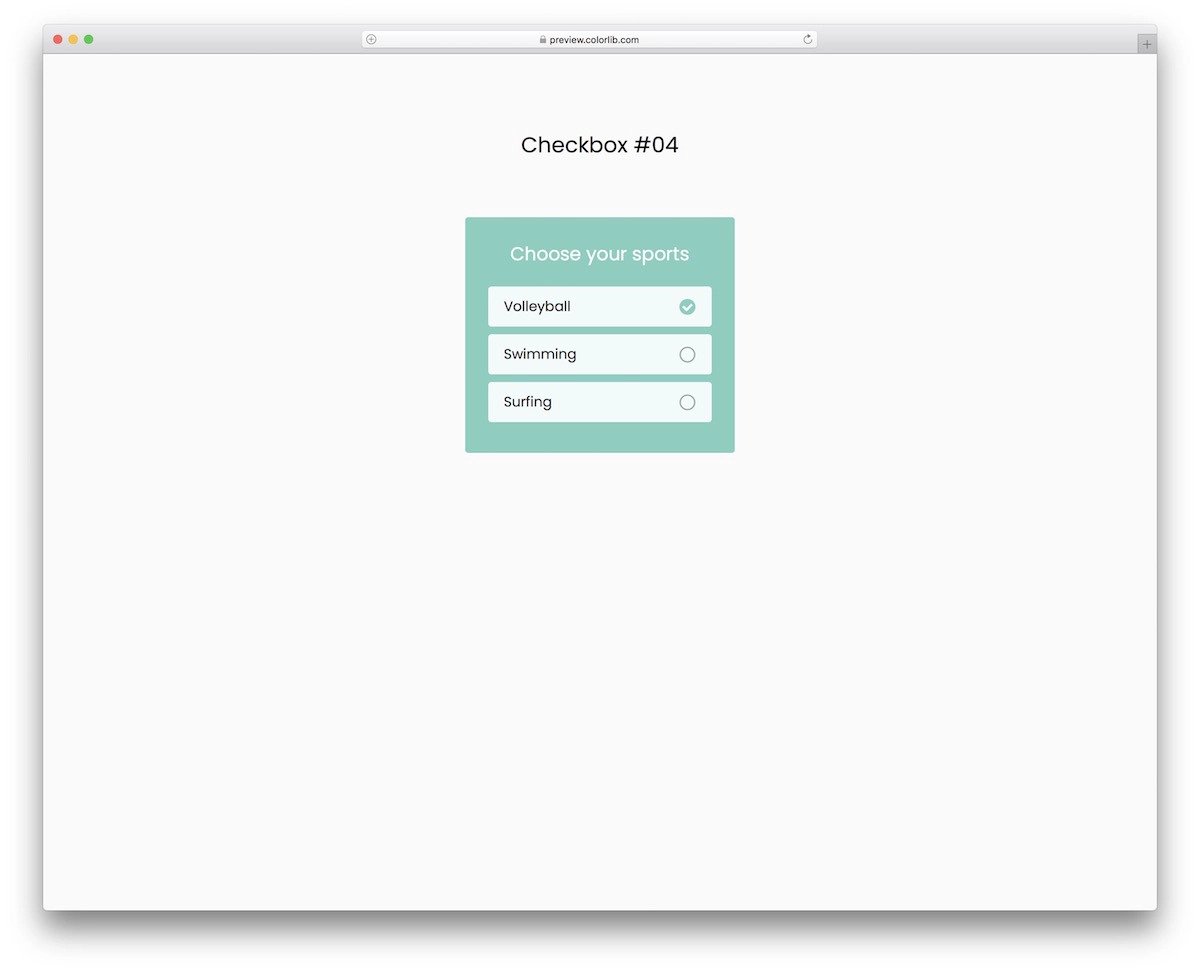
March 5, 2021 Links demo and code Made with HTML / CSS About a code Bootstrap Checkbox #13 A modern and free light-weight checkbox snippet. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
One Two Custom checkbox: One Two Three Four Custom radio button: One Two Three Four Try it Yourself » How To Create a Custom Checkbox Step 1) Add HTML: Example

Guide to Working with Bootstrap Checkbox CopyCat Blog
1 In all cases you have to hide the original checkbox and add some customized "fake" checkbox. I found the solution w3schools provides the easiest: w3schools.com/howto/howto_css_custom_checkbox.asp and it comes pretty close to your requirements. - Andreas Jan 8, 2019 at 9:24 Add a comment 6 Answers

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2022
Bootstrap 3.x Custom Radio and Checkbox HTML xxxxxxxxxx 44 1